- 無料で簡単に在庫管理表を作りたい。
- スマホでいつでもどこでも入力し、在庫状況を確認したい。
- 在庫状況をリアルタイムにみんなで共有したい。
- 在庫を可視化して無駄なものを買わないようにしたい。

社内在庫の管理が出来なくて困っています。簡単に在庫管理できるいい方法ありませんか?

Googleフォームと、Googleスプレットシートを使用すれば簡単に在庫管理できるようにできますよ。私の会社でも活用しています。
皆さん、社内の在庫管理ってほんと大変ですよね?
そもそも在庫管理自体を大してやっていないという会社も多いと思います。
しかし、やはり在庫は日々管理し見える化をしていないと無駄なものを買ってしまっている場合があるため、私の会社でも在庫管理表を作ることになりました。
有料サービスは使いたくないと思い、GoogleWorkspaceのアプリで検討してみたところ、
GoogleフォームとGoogleスプレットシートの組み合わせで簡単に作ることができました。
だれでも簡単に構築でき、汎用性があるのでぜひ参考にしてみてください。
無料でサンプルを公開しているので是非参考にしてください。
Googleフォームをもっと知りたいという方は下記のブログを参考にしてください。
完成後のサンプルを確認
最初に完成した在庫管理システムの確認です。
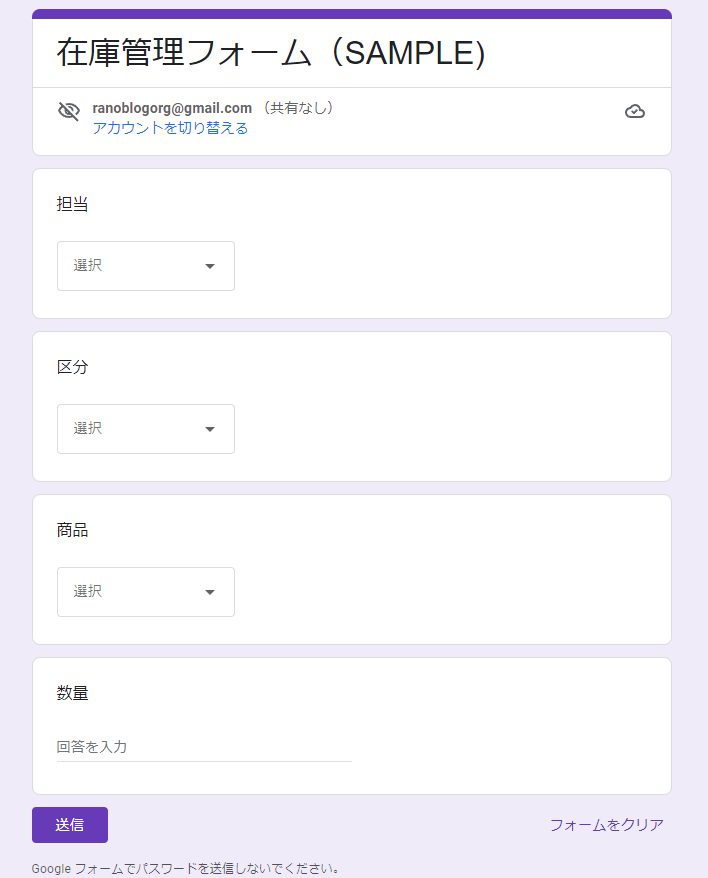
まずは在庫入荷・出荷を入力するGoogleフォームの画面となります。

入力は数量以外、全てプルダウン式です。
プルダウン式にすると入力が速く、またミスも減らすことができるので大変便利です。
下記が在庫管理フォームとなりますので見てみてください。
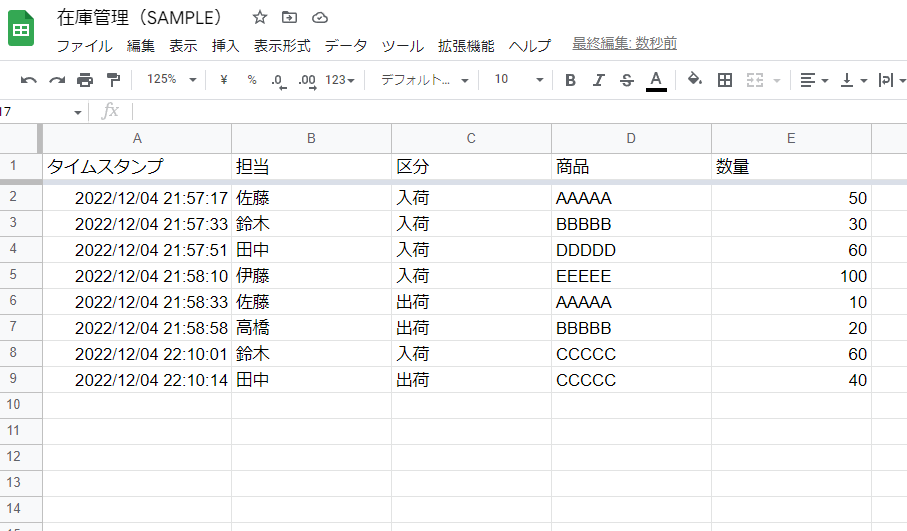
続いて、在庫を確認できるGoogleスプレットシートの画面です。
Googleフォームで『送信』を押すと、データがスプレットシートに送られます。

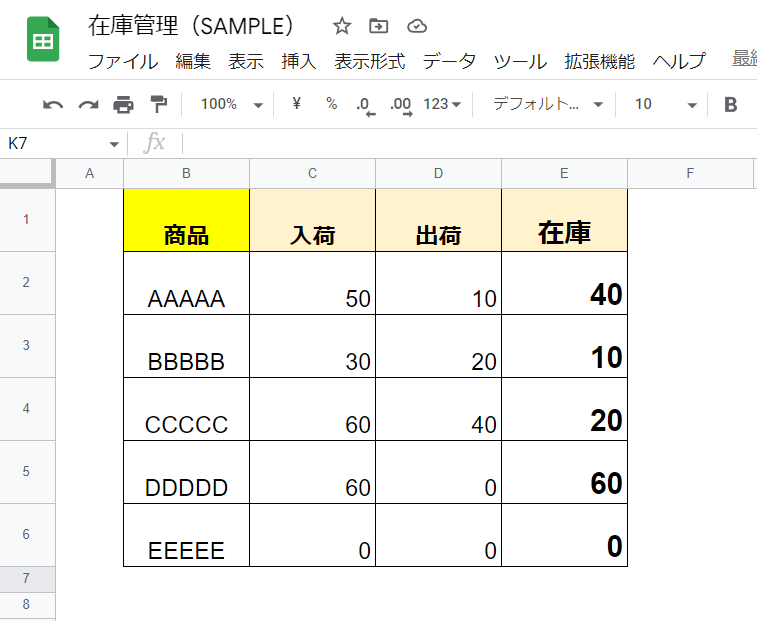
上の画像のデータベースをもとに、下の画像のように新しくシートを追加し集計表を作ります。
集計は非常に便利な関数『SUMIFS』を使用します。

このような流れで在庫管理表が無料で簡単に作れます。
こちらのスプレットシートを共有すると、いつでも誰でも在庫を確認できるようになります。
こちらがサンプルURLです。
Googleフォームの作り方

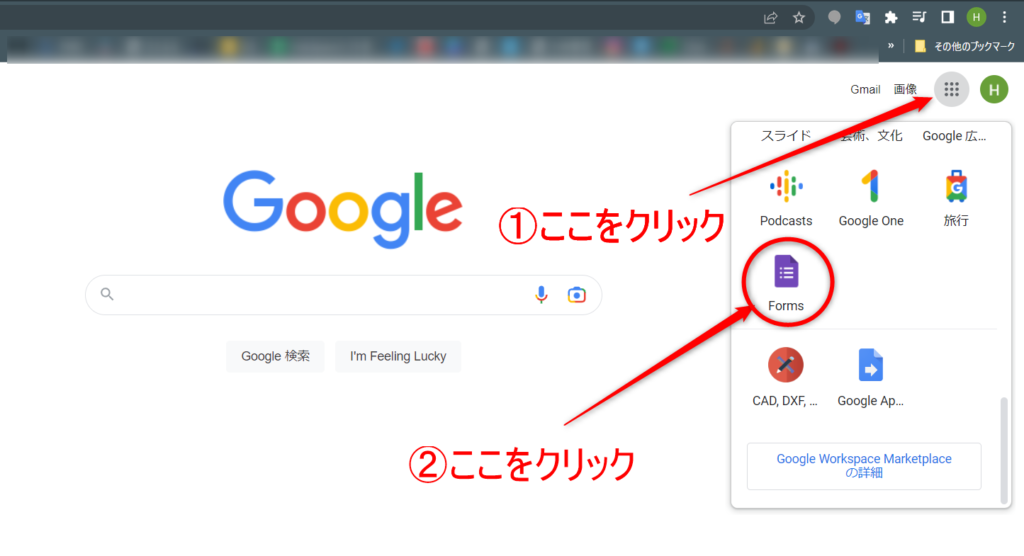
それでは、Googleフォームの作り方からです。
Googleフォームはこちらにあります。

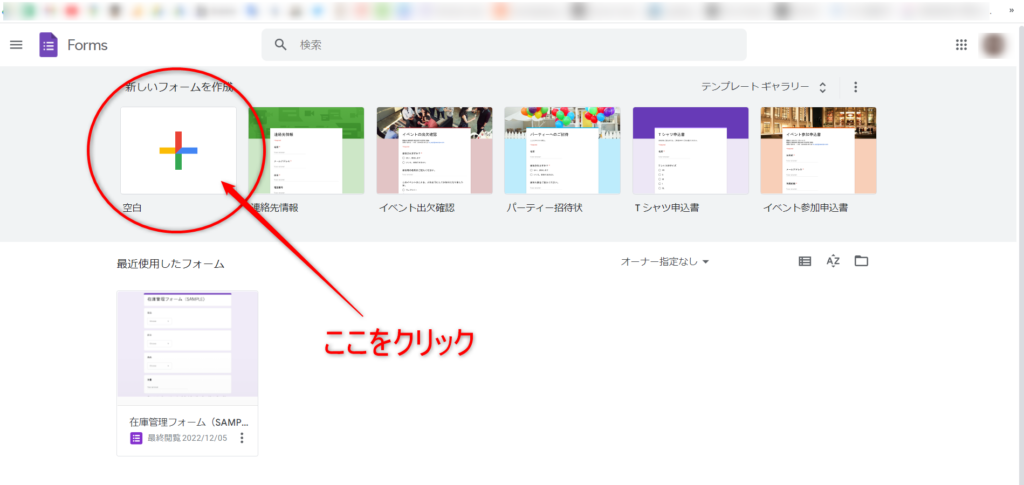
Googleフォームに入ったら、『空白』をクリックして開いてください。

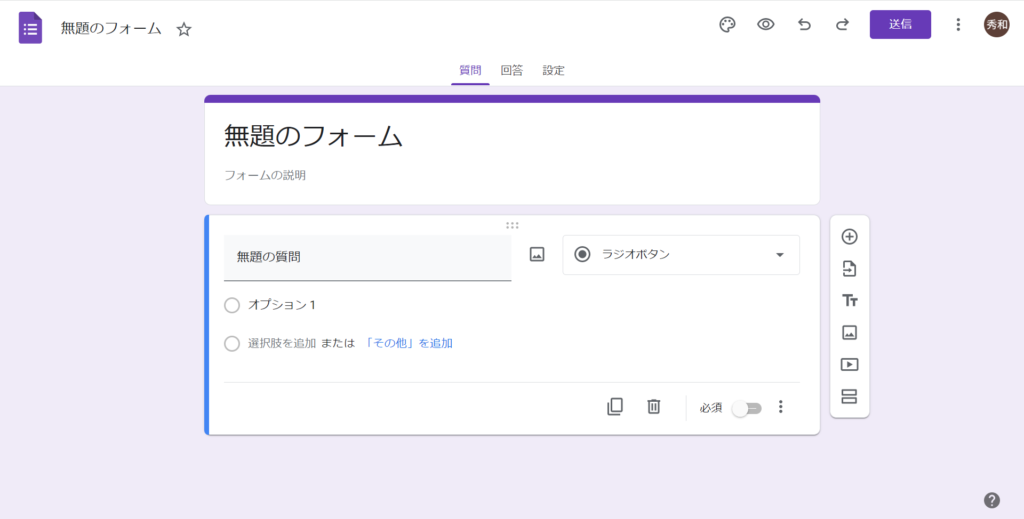
Googleフォームの画面はこちらです。↓↓↓

登録フォームのタイトルを入力
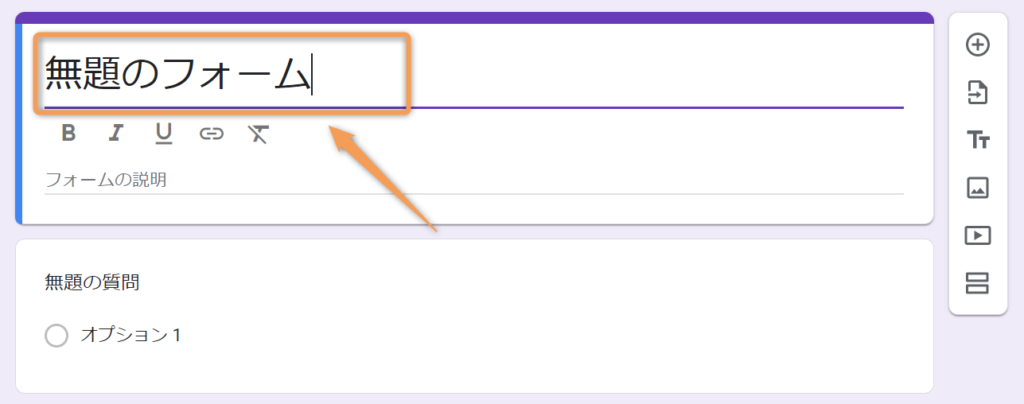
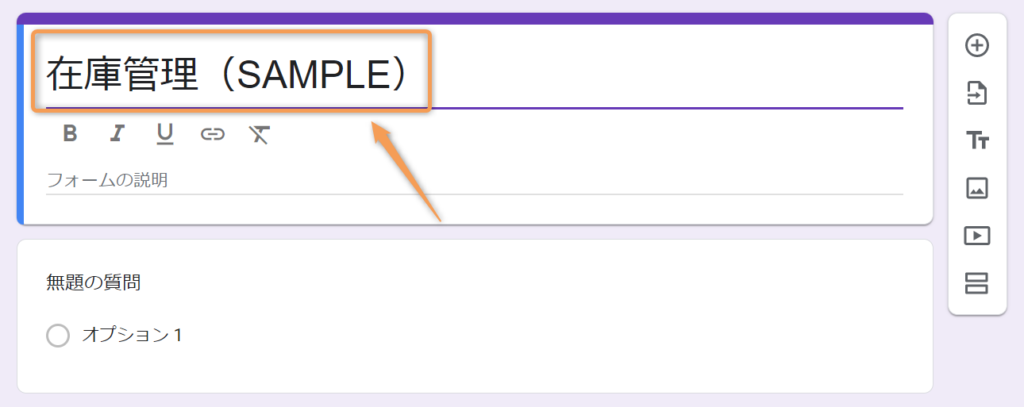
まずは『無題のフォーム』にタイトルを入力します。

今回はシンプルに『在庫管理』としました。
*私用にあとでわかるように(SAMPLE)と付けてあります。

各項目を作る
今回は在庫管理ということで、作る項目は以下としました。
| 項目 | 入力形式 | 内容 |
| 担 当 | プルダウン | 担当者の名前を選択 |
| 区 分 | プルダウン | 入荷・出荷から選択 |
| 商 品 名 | プルダウン | 商品名を選択 |
| 数 量 | 記述式 | 数量を入力 |
※『プルダウン』入力形式にすることによって、早く入力でき・ミスが少なくできます。
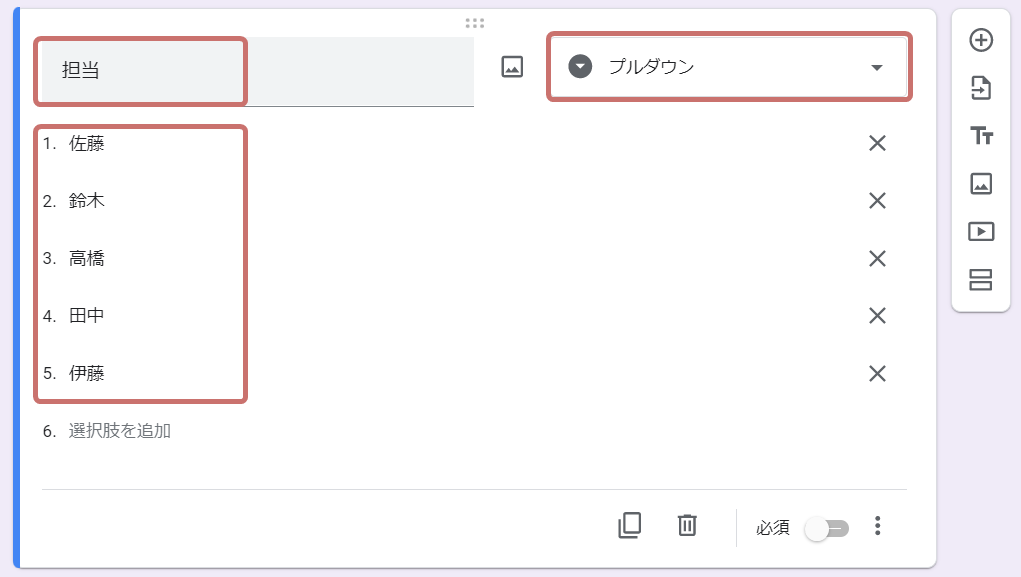
まずは『担当』の項目から作っていきます。
質問欄に『担当』と入力し、右側の入力形式欄では『プルダウン』を選択します。
下の『選択肢1』に『担当者の名前』を入力していきます。

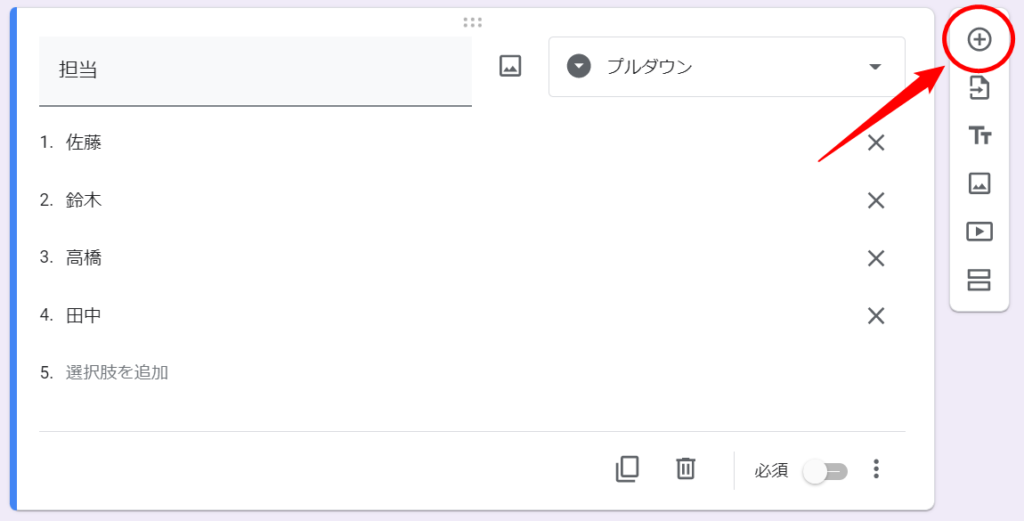
右側の丸プラスボタンを押して、他の項目も同じように作成していきます。

※但し、最後の『数量については入力形式を『記述式』にしてください。
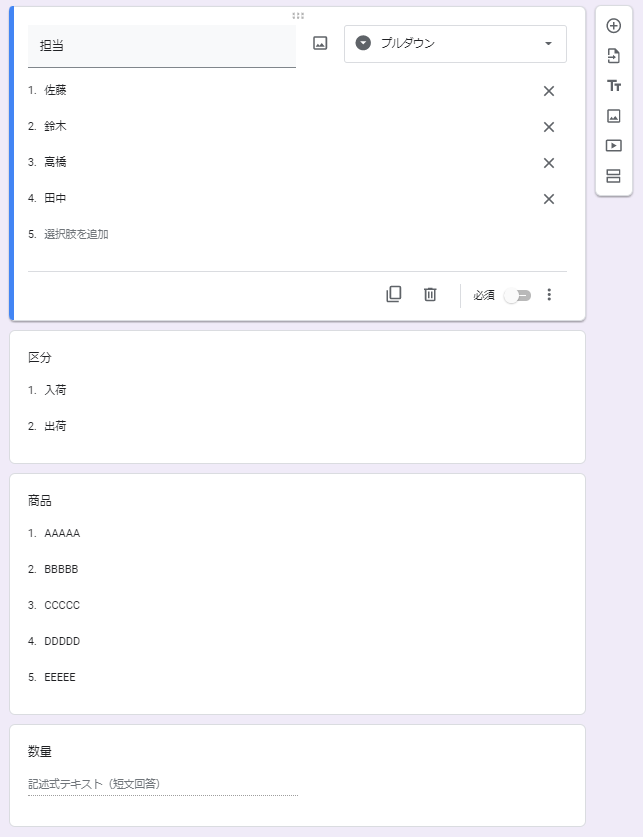
全て入力が完成したものがこちら↓となります。

Googleフォームの作り込みはここまでです。
次はスプレットシートを作成していきます。
Googleスプレットシートの作成

続いてはスプレットシートを作っていきます。
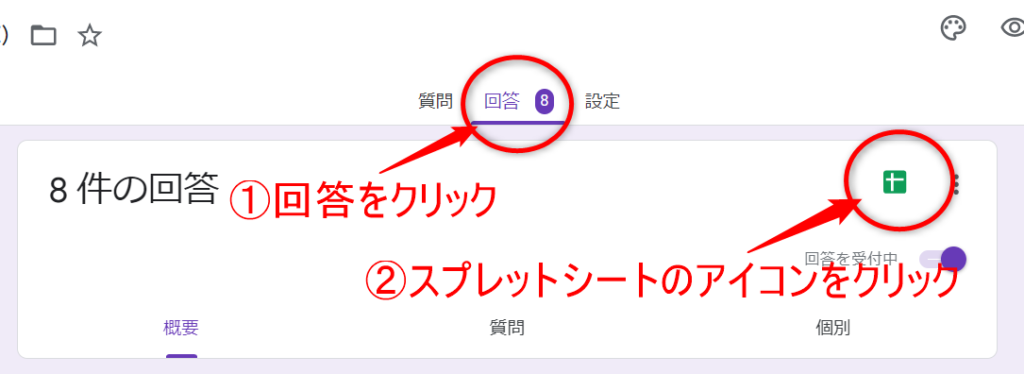
まずはGoogleフォームの『回答』をクリックし、スプレットシートのアイコンをクリックします。

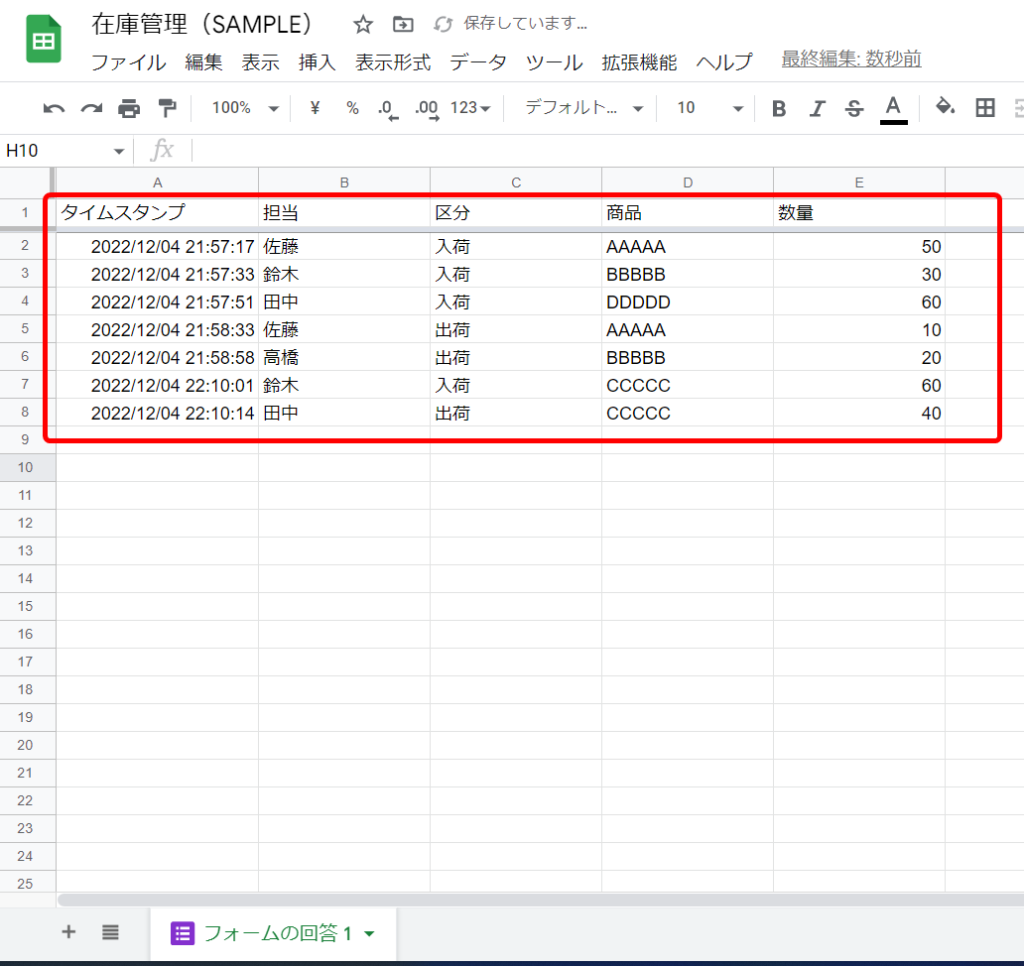
下記のスプレットシートが開きます。
データはすでに入力しているため入っていますが、何も入力していなければ空欄です。
データについてはスプレットシートの縦方向に登録されていきます。

このシートに関しては、Googleフォームで入力したものが登録されていきます。
ここに集まったデータを、新しいシートで集計し見やすくします。
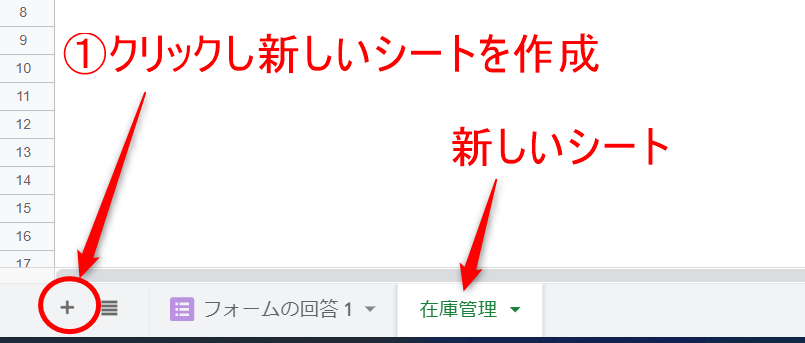
それでは新しいシートを下の画像のように作成してください。
シートの名前は『在庫管理』とします。

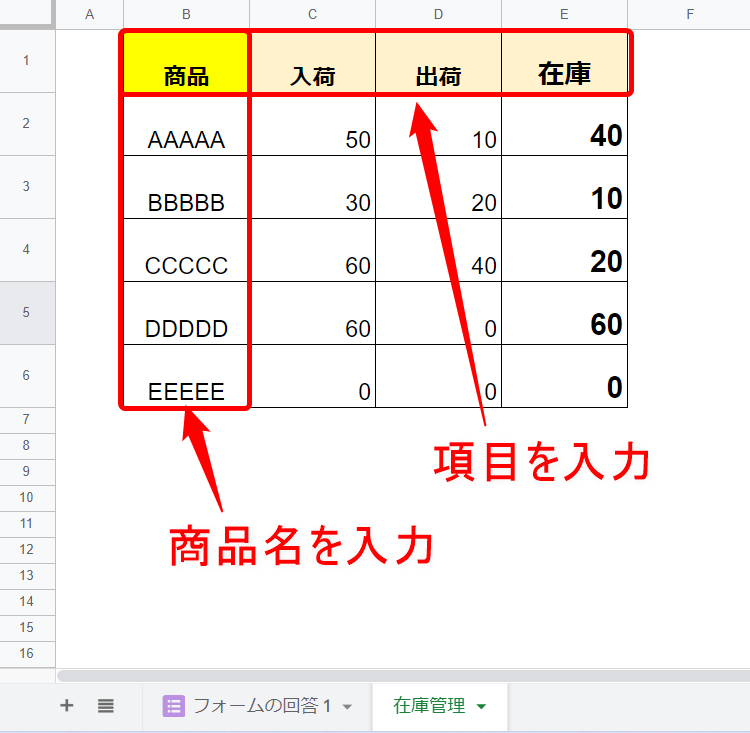
在庫管理のシートを作成したら、『商品名』、『項目』を入力します。

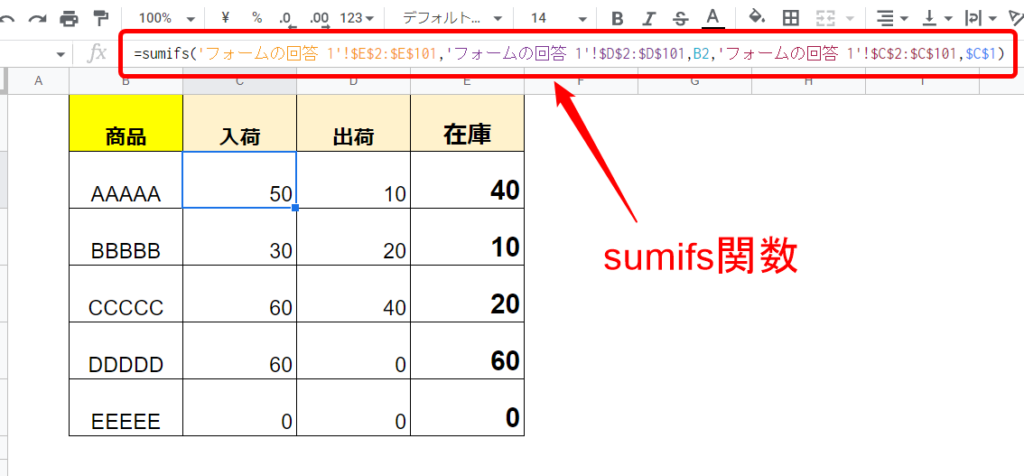
次に、C(入荷)・Ⅾ(出荷)列に下記関数を入力していきます。
sumifsは複数の検索条件に一致するすべての引数を合計するという非常に便利な関数となります。
関数に慣れていない方は、まずはこれから説明する通りに入力してみてください。

C2のセルに下記関数を入力してください。

sumifsについて下の記事にてわかりやすく解説していので気になる方は見てみてください。
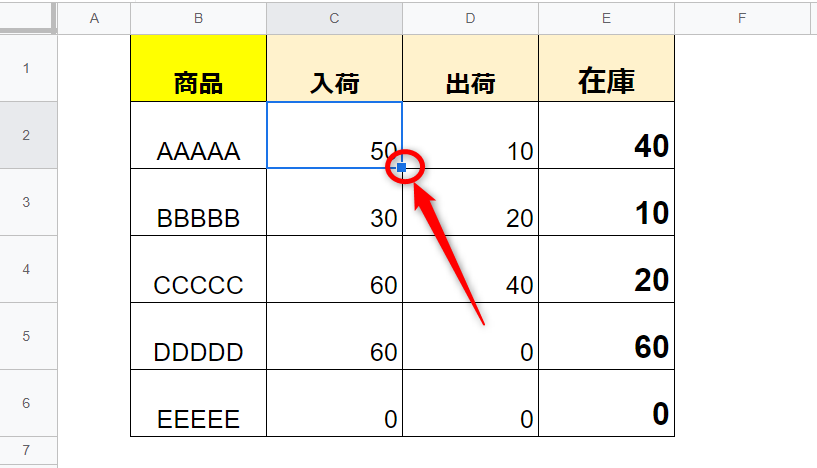
最後は、E2のセルに下の計算式を入力します。
もちろん、下のセルにも同様にコピーしください。
これで一通りの作業は完了しました。
関数の理解は別として、作業としてはとても簡単だったと思います。
ぜひ皆さんの会社にも活用してみてください。
応用編
ここでは応用編3つをご紹介します。
- ある一定の数以下になったらセルに色を付けて知らせる。
- 他の社員への共有方法&権限について
- スプレットシートのデスクトップへのショートカットの設定方法
上記3つを活用することによってさらに使いやすくなります。
ぜひこちらもやってみてください。
ある一定の数以下になったらセルに色を付けて知らせる。
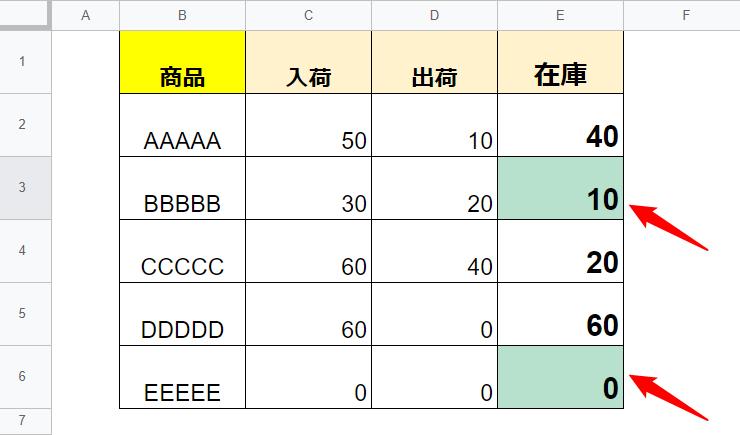
在庫数が少なくなったら、自動でセルの色が変わり知らせてくれる機能です。
ここでは、『条件付き書式』を使います。

上の表は、在庫数が15個以下になったら、自動でセルに色を付けるようにしています。
◆条件付き書式
それでは早速条件付き書式の設定方法を説明していきます。
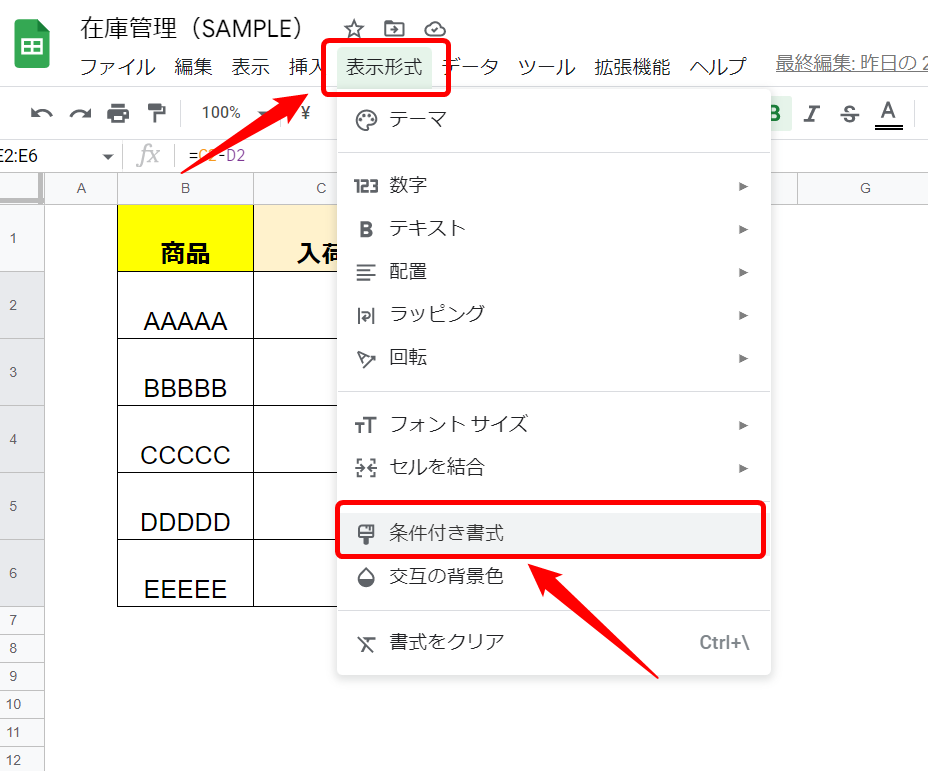
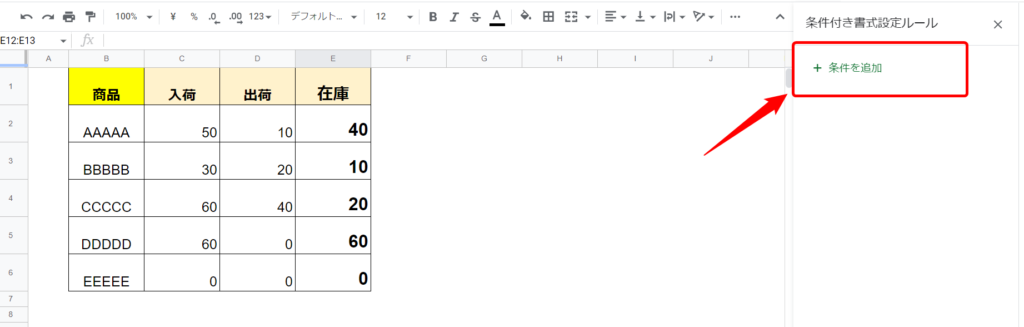
まずはスプレットシート画面の上の『表示形式』から『条件付き書式』を選択します。

次に、『条件を追加』を選択します。

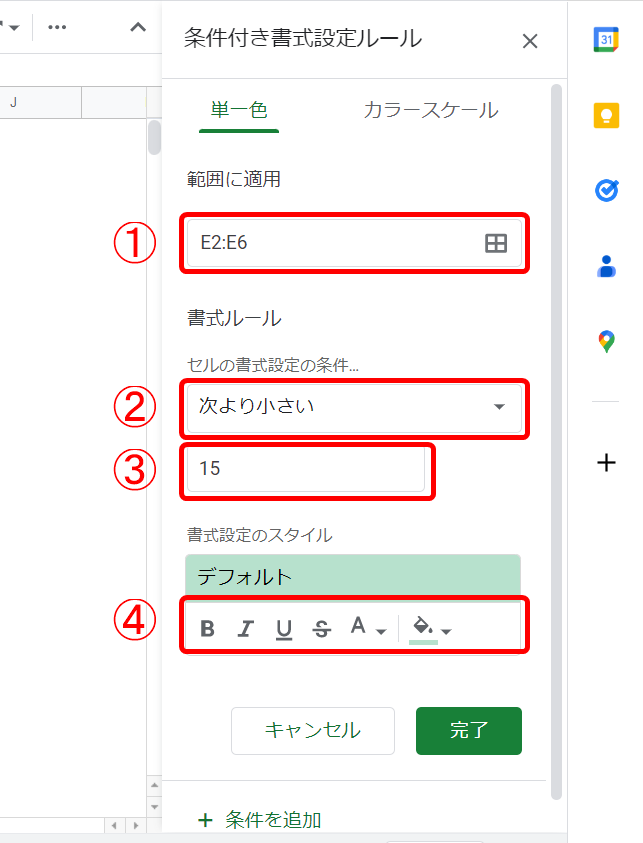
①~④の条件を設定していきます。

①条件付き書式を設定したいセルの範囲指定をします。
今回は在庫数の列に設定したいので、『E2:E6』とします。
②細かな条件設定です。プルダウンから条件がある項目を選びます。
今回は在庫数がある一定数より少なくなっらセルの色を変えるので『次より小さい』を選びます。
③設定数を決めます。
今回は『15』と入力します。
④ここではセルの色、文字の色・太さなどを決めることができます。
最後に『完了』ボタンを押して完成です。
他の社員への共有方法&権限について
ここではGoogleフォームと、スプレットシートの在庫管理表の共有の仕方を解説します。
Googleのスプレットシートの共有については下記記事を参考にしてください。
◆Googleフォームの共有の仕方
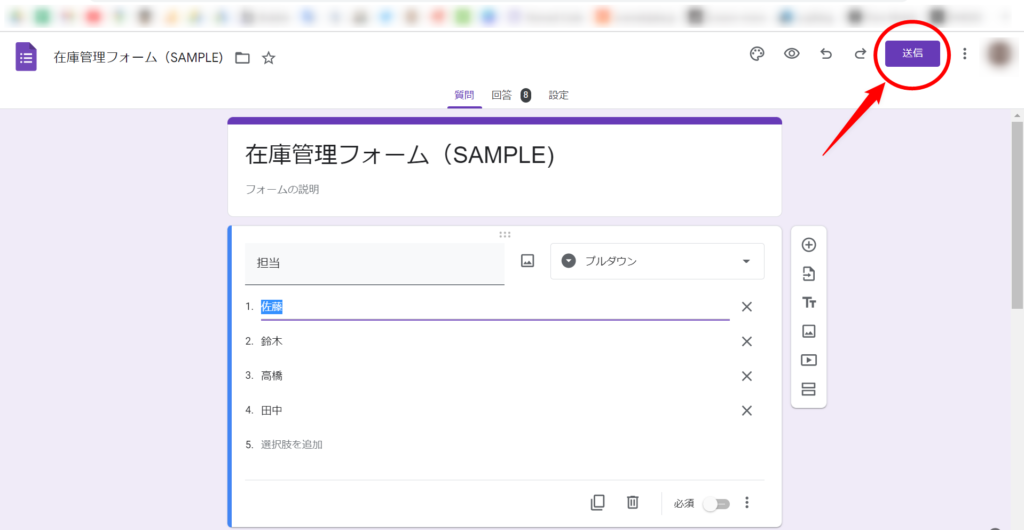
まずはGoogleフォームの設定画面右上にある『送信』をクリックします。

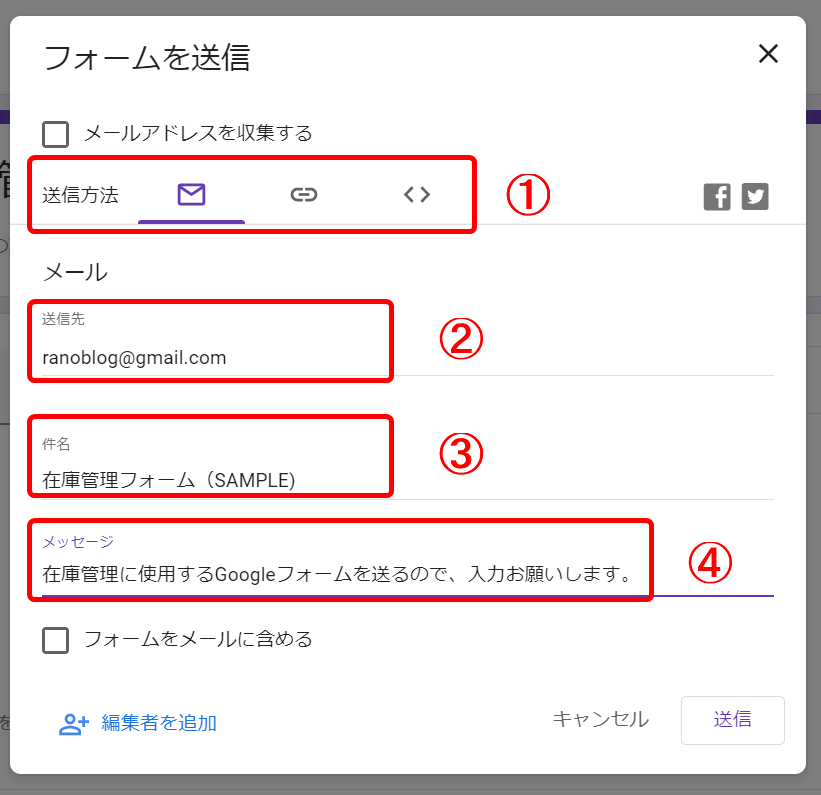
今日したい相手にメールでリンクを送ります。

①送信方法 メールを選択。
②共有したい送り先のメールアドレスを入力。
③メールの件名を入力。
④メールの本文を入力。
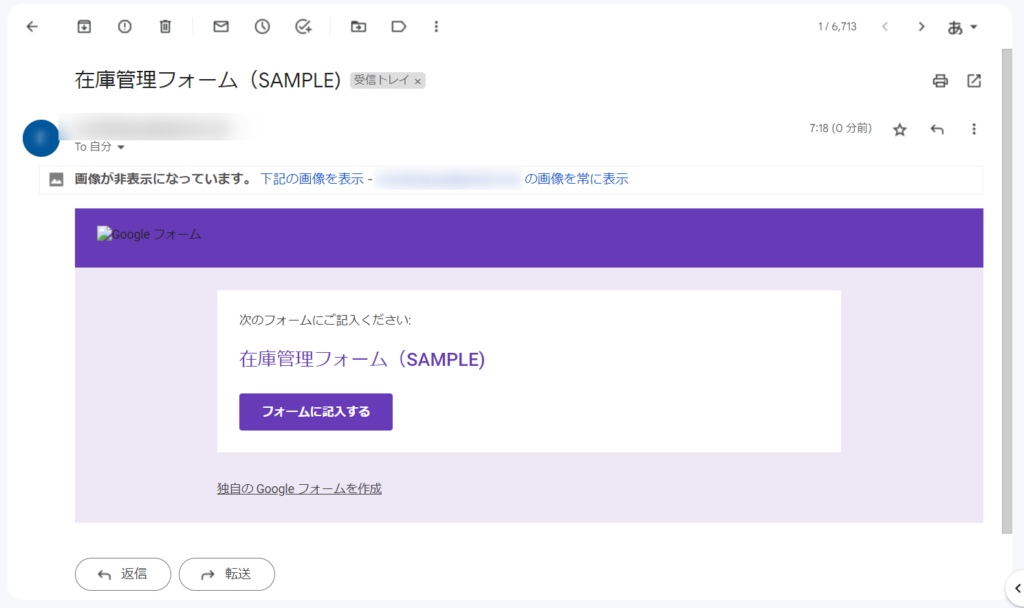
送られてきたメールは下記となります。
フォームに記入するボタンをクリックするとGoolgeフォームが開きます。

スプレットシートのデスクトップへのショートカットの設定方法
この設定方法は意外に知ならい人は多いと思います。
(※但し今回紹介するのは、WINDOWS環境のやり方となりますのでご了承ください。)
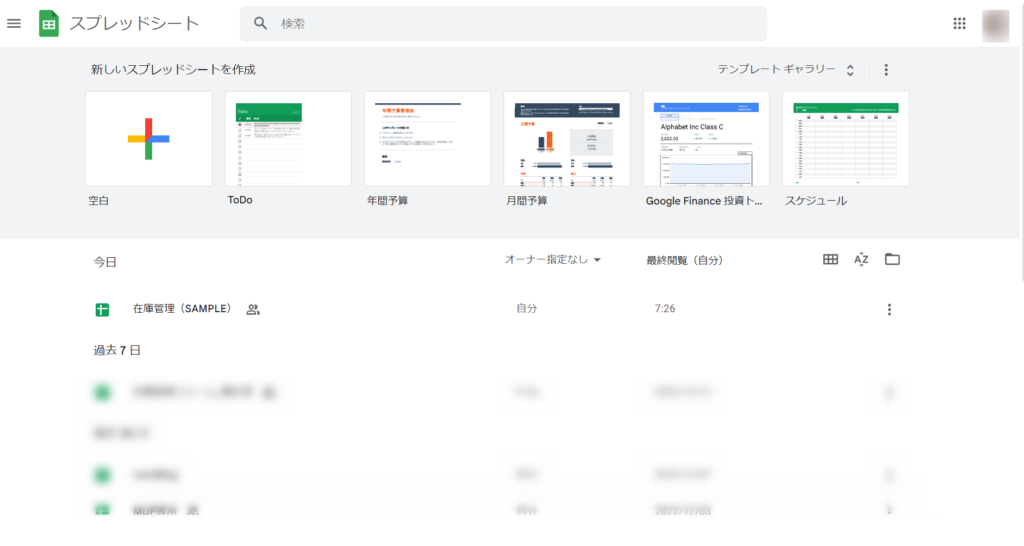
普通にスプレットシートをデスクトップに設定すると、最初のクリック後は下の画像になります。

これを1クリックで、今回の在庫管理(SAMPLE)になる仕方を解説します。
毎日見るものだとこの1クリックが煩わしいと思いますので、ぜひやってみてください。
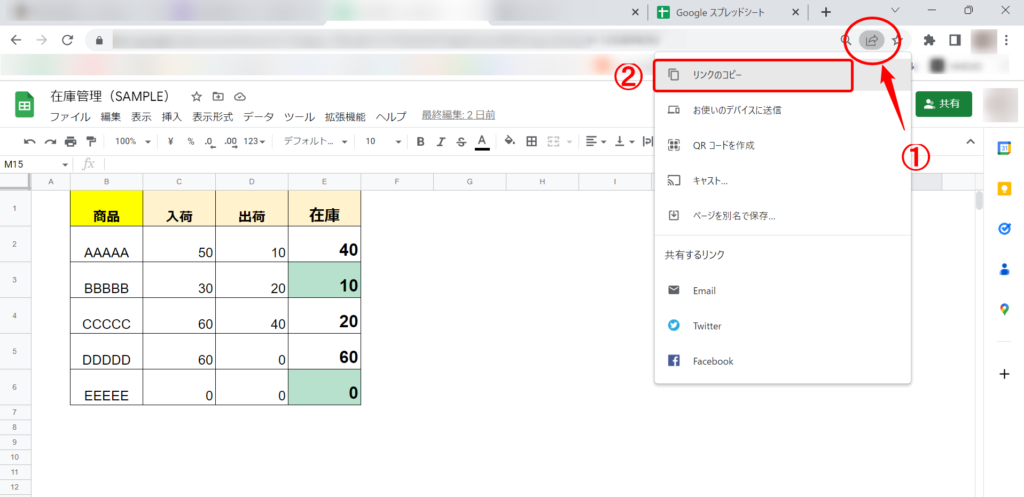
まずはスプレットシートの在庫管理のシートのリンクをコピーをします。

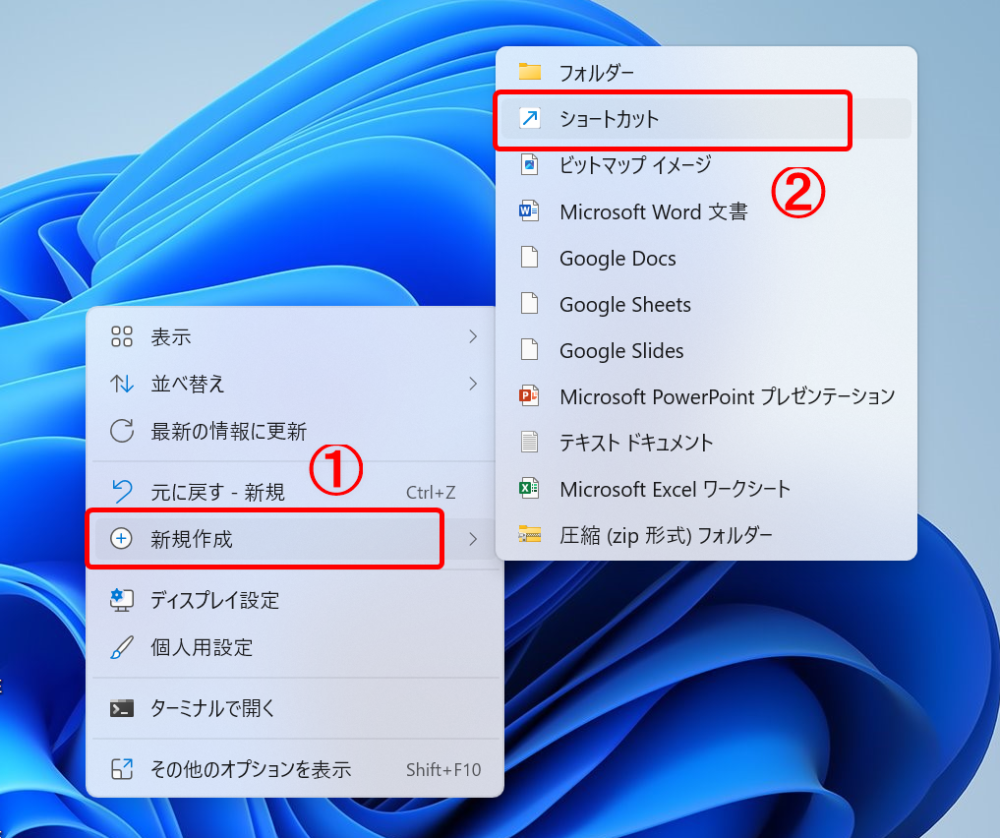
続いて、デスクトップ上で右クリックを押しメニューの中①新規作成をクリック
②ショートカットを選択します。

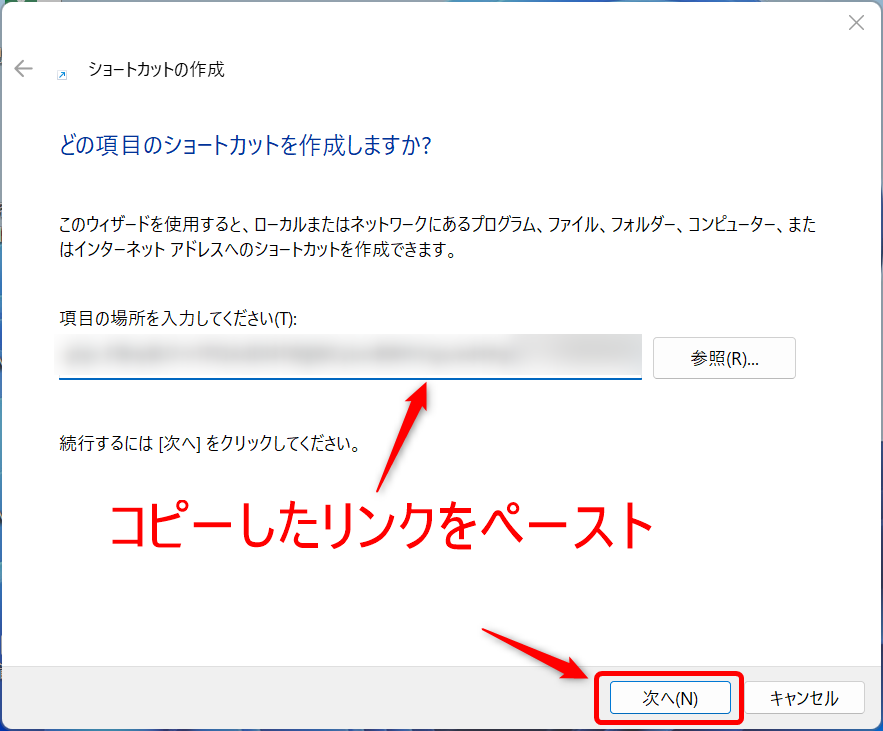
コピーしたリンクを貼り付けし、『次へ』をクリックしてください。

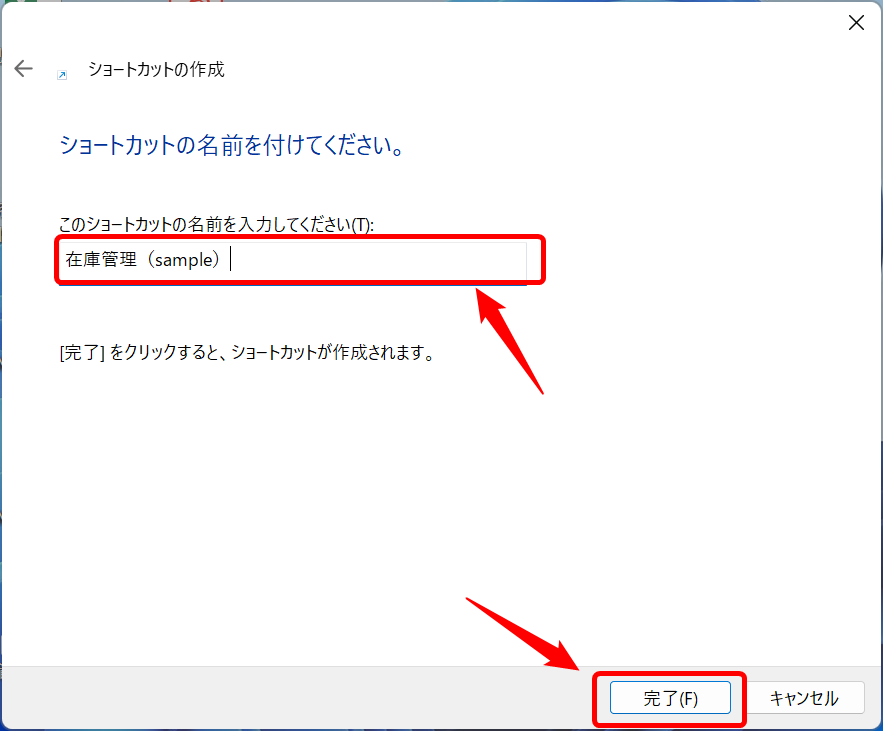
ショートカットの名前を付けて『完了』をクリックしてください。

下記のようにデスクトップ上にアイコンがでれば完成です。

応用編まで全部構築できれば大変使い勝手が良くなったと思います。
最後に

ここまで読んでいただき大変ありがとうございます。
どうだったでしょうか?
GoogleフォームとGoogleスプレットシートの連携した在庫管理のシステム構築簡単ですよね。
使い方も非常にシンプルにできるのでこれなら続けられると思います。
とにかく、無料で簡単にシステムを構築できるので中小企業には大変助かります。
この在庫管理以外にも、GoogleWorkspaceのアプリを使用すれば他にも色々とシステムを構築することができるので、別のブログ記事で紹介していきたいと思います。
お仕事のご依頼について

Googleスプレッドシートを使った売上管理表の作成や、
業務効率化のための自動化ツールの設計(AppSheet・Google Apps Scriptなど)も承っています。
- お店や小規模ビジネス向けの売上・勤怠・顧客管理表を作りたい
- ノーコードで使いやすいシステムを導入したい
- 自分の業務に合ったカスタムテンプレートがほしい
…そんな方は、ぜひお気軽にご相談ください!






コメント
はじめまして、
こちらの記事に興味がありまして、同じように再現してみたのですが、記載していただいた関数 【=sumifs(‘フォームの回答 1’!$E$2:$E$101,‘フォームの回答 1’!$D$2:$D$101,B2,‘フォームの回答 1’!$C$2:$C$101,$C$1)】をスプレットシートにコピペしてもエラーになってしまいます。
何か変更する必要があるのでしょうか?
ご教示いただけますと幸いです。
よろしくお願いいたします。
コメントありがとうございます。
調べましたところ、関数途中のシングルコーテーション『‛』に問題があったようです。
私自身でコピペしたところ問題ありませんでしたので、もう一度コピペしてもらうか、
シングルコーテーション『’』で打ち直してみてください。
記事を読んで頂き大変ありがとうございます。
またご不明な点等ありましたら気兼ねなく連絡してください。