

ノーコードのBubbleでアプリを開発しているのですが、削除する時にポップアップを表示し、確認してからデータを消せるようにしたいです。

削除する際に確認のポップアップを表示させたいですよね。
その悩みDisplayを使えば簡単に解決できますよ。
ノーコードのBubbleはプログラミングに比べ、かなり簡単にアプリを製作することができますが、やはり初心者の方にはつまづく箇所が満載だと思います。
そこで、今回はよく使うデータの削除について解説していきます。
こちらは削除する際に、ポップアップを表示させ削除するといった簡単な操作なのですが、やり方を知らない方にはかなりハードルが高いかもしれません。
ですので実際にBubbleでデモも作っておきましたのでぜひ見ていただいて参考にしてほしいです。
やり方がわかれば本当に簡単ですよ。
内容確認
下の画像のような商品登録ページを例に説明していきます。

ゴミ箱アイコンをクリックしたら確認用のポップアップを表示させます。

確認用のポップアップを表示させ、『はい』をクリックしたらそのデータだけ削除できるようにします。
下記は上記説明の流れを実際に操作することができます。
*できれば削除したら何かしら追加しておいていただけると助かります。

Workflowの説明
まずは下の画像のような削除確認用のポップアップを作ってください。

次にメイン画面のゴミ箱アイコンをダブルクリックし、『Start/Edit workflow』をクリックします。

Display dataの設定
ここからは今回一番大事な『Display data』を設定していきます。
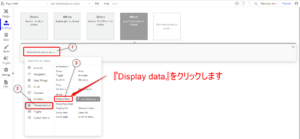
①『Click here add an action…』→②『Element Actions』→③『Display data』をクリック。

次はⅮisplay dataの中身を設定していきます。下の画像のように操作してください。

Elementまで設定したら、次は『Data to display』でポップアップに送りたいデータを選びます。

ここまででDisplayの設定は終わります。簡単ですよね!
次は削除確認のポップアップを開くための『Show』を設定します。
①『Click here add an action…』→②『Element Actions』→③『Show』をクリック。

表示したいポップアップを選んでください。

これでポップアップが表示できるようになりました。
削除の設定
続いては削除の設定をしていきます。
①『はい』をダブルクリック⇒②『Start/Edit workflow』をクリック。

①『Click here add an action…』→②『Data (Things)』→③『Delete thing…』をクリック。

次に下図のように操作し、Ⅾelete thingの中身を設定します。

Ⅾelete thingの中身を設定したら、開いているポップアップを閉じるための指示『Hide』の設定をします。
①『Click here add an action…』→②『Element Actions』→③『Hide』をクリック。

Elementのプルダウンボタンをクリックし、閉じたいポップアップを選んでください。

これで設定は完了です。
どうでしたか?設定の仕方がわかると簡単ですよね。
こちら↓に説明に使った商品登録のエディターのURLを載せておきますので参考にしてください。



.png)

コメント