

WordPressのCocoonというテーマを使用しているのですが投稿タイトルの見栄えをよくするにはどうしたらいいでしょうか?行間の設定や、改行の仕方を教えてください。

簡単なHTMLと、CSSを使えばできますよ。
やり方をこの記事で解説するので読んでみてください。
Cocoonの投稿記事のタイトルの設定は、困ったことに簡単にはできないんですよね。
ただ、デフォルトのままだと行間は狭いし、改行も自分の意図したところでできないため見栄えがかなり悪いです。
これを解決するためにはCSSといったコードを使う必要があります。
『CSSって何?』という方や、『コードって難しい』って方もこの記事を読めば必ずわかるようになるのでぜひ参考にしてください。
この記事を読んでできること
・投稿タイトルの行間を調整できるようになる。
・投稿タイトルの改行ができるようになる。
・上記内容をコピペするだけで、見栄えのいい投稿タイトルができるようになる。
CSSとは?
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、Webページの文字の色や大きさ、背景、配置といったスタイルを設定する言語で、読み方は「シーエスエス」です。
通常WebページはHTML(エイチティーエムエル)といった言語で記述されております。このHTMLのスタイル(装飾)を整えるためにCSSが使われるのです。
ようするにWebページは、大枠はHTMLで構成し、文字の大きさ・色・フォントなどといったWebページの見た目をCSSで作っています。
そのため今回の投稿タイトルの行間の調整や、改行をしたいといったことなのでCSSが必要となるのです。
Cocoon 投稿タイトルの行間の設定方法
デフォルト設定とCSSを使った場合の違い
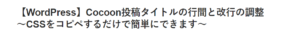
まずはデフォルトの場合の投稿タイトルです。↓

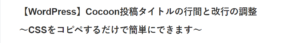
こちらはCSSで行間を調整した投稿タイトルです。↓

やはり投稿タイトルの行間を調整したほうが見やすいですよね。
また、投稿タイトルは一番最初に見られる箇所なので見栄えはよくしたいですよね。
それでは、早速CSSのコードをご紹介します。
CSS コード
line-height:2.0;
}
これが今回使用するCSSのコードです。
なんとこれだけです。とても簡単ですよね。
これをコピペするだけでもできてしまいますが、簡単に説明しますね。
CSSの解説
>それではまず一行目と3行目について
h1.entry-title{
}
このコードが投稿タイトルの箇所を指しています。これをCSSで記述することでこれから投稿タイルを調整しますよという意味となります。{}については、このカッコ内に命令コードを記述します。
>次に2行目は命令コードを記述
line-height:2.0;
こちらが行間を調整する命令コードとなります。この数値を自分の好みで調整してみてください。ちなみに私のブログの投稿タイトルの行間数値は、ここに書かれてる『2.0』です。

CSSのコードはわかったのですがこれをどこに記述すればいいのでしょうか?

CSSの記述は『テーマエディター』にするんですよ。
テーマエディターの説明
CSSを『テーマエディター』に記述することでサイトページに反映されるようになります。
それではどうやってやるのかをこれから説明します。
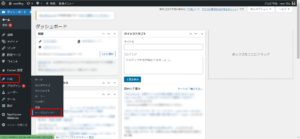
WordPress管理画面の左側メニュー『外観』→『テーマエディター』 をクリックしてください。
するとCSSを入力できるエディター画面になります。

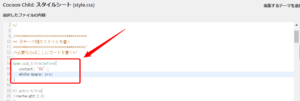
『子テーマ用のスタイルを書く』の『/*必要ならばここにコードを書*/』の下に先ほどのコードを記述またはコピペしてください。

これで行間の調整ができるようになりました。
Cocoon投稿タイトルの改行の設定方法
それでは次に投稿タイトルの改行の仕方について説明していきます。
それでは先ほどと同様改行前

改行後、

やはり投稿タイトルの改行をしているものとしていないものでは、見栄えが全然違うのがわかると思います。
それでは早速説明していきます。
改行の仕方は2パターンあり
改行の仕方については、2パターンあります。まず初めに本当に簡単に改行ができる『br』を使ったやり方を説明します。
>HTMLコード『br』を使った改行の仕方
投稿タイトルの改行したい箇所の前に↓のコードを入力すると改行します。
<br> ・・・</br>

ですがこちらはあまりSEO的に良くないと書かれている記事を見かけるためお勧めしませんが、とても簡単に改行できるのでお好みで使ってみてください。
>HTML、CSSを使った改行方法
この方法は2段階で設定します。
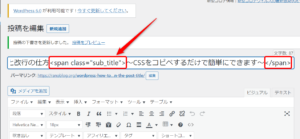
まずはエディター画面の投稿タイトル入力箇所の改行したい文の前に下記コードを入力します。
<span class=”sub_title”> ・・・</span>

次にテーマエディターで以下のコードを入力してください。
span.sub_title:before{
content: “\A” ;
white-space: pre;
}

これで、好きな個所で投稿タイトルの改行ができるようになりました。
コピペと、貼り付ける場所さえわかれば簡単にできると思うのでぜひ使ってみてください。
注意
今回簡単な、HTMLとCSSのやり方を説明しました。
しかし、テーマエディターを変更する際は十分に気を付けてください。
変更する際は自分の責任で行ってくださいね。




コメント