

ブログの幅を調整して見栄えを良くしたいです。
どうすればできるのでしょうか?
こんな悩みにお答えします。
有名なブロガーさんのサイトを見ると、コンテンツ幅を調整していて読みやすいですよね?
これ幅を狭く調整しているんですよね。
これを自分のサイトでもやりたいって方多いと思います。
カラム設定の仕方(コンテンツ幅と余白幅の調整)


ん?カラムってなんですか?
まずはカラムを知らない人は多いと思います。
カラムとは、「列」や「欄」という意味です。
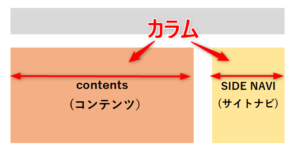
でもこれだけではわかりずらいので下の図で説明します。

これがカラムです。上の図は「コンテンツ」と「サイドナビ」があるので2カラムとなります。
カラムが分かったところで、幅の調整の仕方について説明していきますね。
まずは「Cocoon設定」のタブの「カラム」をクリックしてください。

下記の「コンテンツ幅」と「コンテンツ余白幅」で調整します。

コンテンツ幅(記事幅)の調整
コンテンツ幅とは下のように記事の端から端までのこととなります。
デフォルトでは800となっています。
ここで設定するおすすめの数値は、650~700ぐらいです。

コンテンツ余白幅の調整
余白幅とは、下のように記事とカラム間の幅との間のことをいいます。
デフォルトでは50となっています。
ここで設定するおすすめの数値は、30~50ぐらいです。

調整が終わったら下記「変更をまとめて保存」を押して終了です。
*画面下か、上に「変更をまとめて保存」ボタンがあります

ヘッター幅の調整方法(画面幅いっぱいにする方法)

コンテンツ幅を狭くしたら、ヘッター幅も変わってしまいました。どうすれば画面幅いっぱいに表示できますか?
ちなみにカラム設定でコンテンツ幅を調整すると、何も設定していないとヘッター幅も変わってしまします。
ヘッターを画面幅いっぱいに表示させたいという人のために下記にて説明していきます。
まずは、Cocoon設定で、「全体」をクリックしてください。

下のほうにスクロールすると、「サイト幅の均一化」のチェックを外してください。

これでヘッターが画面幅いっぱいに表示されるようになりますよ。





コメント