

WordPressのTablePress(プラグイン)で表を挿入したんですが、スマートフォンの際に見やすくするため横スクロールを設定したら、もとのPC上での表の幅が狭くなってしまいました。
どうすればもとにもどるんでしょうか?

Rano
TablePressの表の挿入は本当に簡単で便利ですが、細かいところで色々と不便なところがあります。
今回の解決策を本記事で解説していきます。
こんな悩みを解決します。
横スクロール設定後、PCの表の幅設定
早速解説していきます。
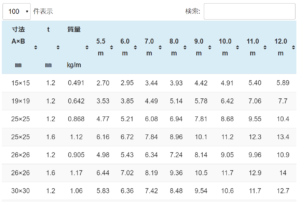
まずは横スクロール設定前の表の確認です。通常なにも設定してなければ自動に画面いっぱいに横幅を使います。

横スクロール設定前
横スクロールを設定後、下のような画像となります。
スマートフォンでは横スクロールが追加され見やすくなりましが、PC画面右側に隙間ができてしまい、見栄え的によくありません。

横スクロール設定後
この隙間をなくし、横スクロールもそのまま使える方法があるんです!
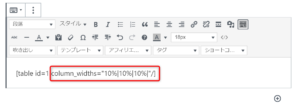
まず記事を書く「エディター」を開いてください。
表を埋め込んだ「ショートコード」の綴りにコードを加えます。
column_widths=”〇〇%|〇〇%|〇〇%|”/
例)
| 呼び名 | 断面寸法 H×A×B (㎜) | 断面寸法 厚さt (㎜) | 断面積 A (㎠) | 単位質量 W (㎏/m) |
|---|---|---|---|---|
| 1618 | 450×75×75 | 6.0 | 34.82 | 27.3 |
| 1617 | 450×75×75 | 4.5 | 26.33 | 20.7 |
| 1578 | 400×75×75 | 6.0 | 31.82 | 25.0 |
| 1577 | 400×75×75 | 4.5 | 24.08 | 18.9 |
| 1537 | 350×50×50 | 4.5 | 19.58 | 15.4 |
| 1536 | 350×50×50 | 4.0 | 17.47 | 13.7 |
| 1497 | 300×50×50 | 4.5 | 17.33 | 13.6 |
| 1496 | 300×50×50 | 4.0 | 15.47 | 12.1 |
| 1458 | 250×75×75 | 6.0 | 22.82 | 17.9 |
| 1427 | 250×50×50 | 4.5 | 15.08 | 11.8 |
| 1426 | 250×50×50 | 4.0 | 13.47 | 10.6 |
| 1388 | 200×75×75 | 6.0 | 19.82 | 15.6 |
| 1387 | 200×75×75 | 4.5 | 15.08 | 11.8 |
| 1357 | 200×50×50 | 4.5 | 12.83 | 10.1 |
| 1356 | 200×50×50 | 4.0 | 11.47 | 9.00 |
| 1355 | 200×50×50 | 3.2 | 9.263 | 7.27 |
| 1318 | 150×75×75 | 6.0 | 16.82 | 13.2 |
| 1317 | 150×75×75 | 4.5 | 12.83 | 10.1 |
| 1316 | 150×75×75 | 4.0 | 11.47 | 9.00 |
| 1315 | 150×75×75 | 3.2 | 9.263 | 7.27 |
| 1287 | 150×50×50 | 4.5 | 10.58 | 8.31 |
| 1285 | 150×50×50 | 3.2 | 7.663 | 6.02 |
| 1283 | 150×50×50 | 2.3 | 5.576 | 4.38 |
| 1245 | 120×40×40 | 3.2 | 6.063 | 4.76 |
| 1205 | 100×50×50 | 3.2 | 6.063 | 4.76 |
| 1203 | 100×50×50 | 2.3 | 4.426 | 3.47 |
| 1173 | 100×40×40 | 2.3 | 3.966 | 3.11 |
| 1133 | 80×40×40 | 2.3 | 3.506 | 2.75 |
| 1093 | 60×30×30 | 2.3 | 2.586 | 2.03 |
| 1091 | 60×30×30 | 1.6 | 1.836 | 1.44 |
| 1055 | 40×40×40 | 3.2 | 3.503 | 2.75 |

『〇〇%』の箇所は、表の列ごとに必要な数字を入れてくれればいいです。
幅の大きさを固定したい場合は『〇〇px』としてください。尚、『px』と『%』を併用しても大丈夫です。
また、全て列ごとに『〇〇%』を設定しなくても、自動で横幅すべて使うようになっており、均等に割り振って列を並べてくれるので便利です。




コメント