

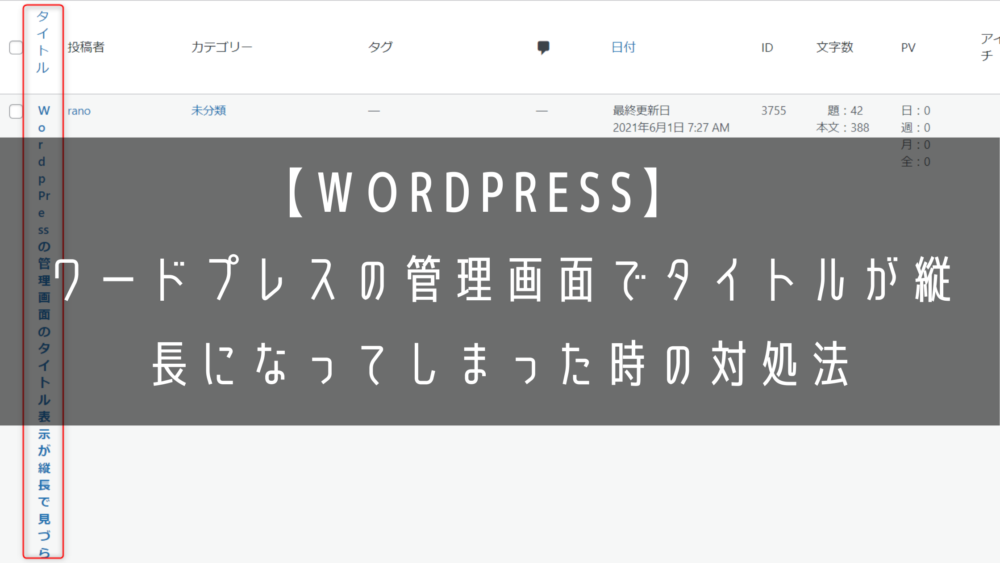
Bubbleのプラグイン『Full Calender(フルカレンダー)』を使って自前のカレンダーを製作しているのですが、イベントごとに色が変えられないため分かりずらいです。どうすればいいでしょうか?
こんな疑問にお答えします。
Bubbleの無料のプラグイン『Full Calender(フルカレンダー)』を使えば、オリジナルのカレンダーが作れます。
しかし残念なことにこれだではここに入力したスケジュールが全部同じ色になってしまい、見やすいカレンダーが製作できないんです。
そこでこの悩みを解消する方法を今回記事にしたのでぜひ参考にしてください。

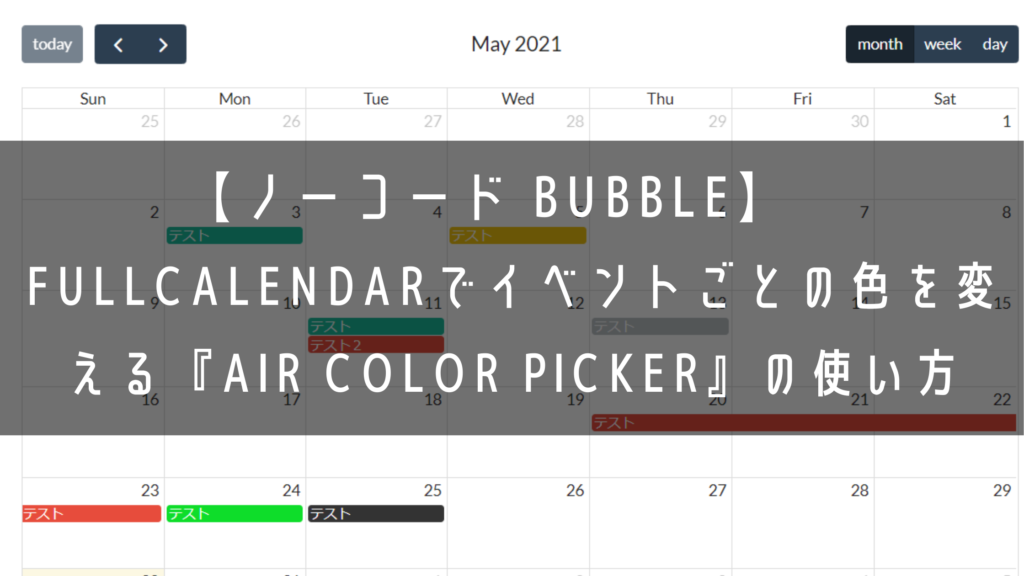
この記事を読めば下のリンク先のようにカレンダーをイベントごとの色に変えられるようになりますよ。

Full Calenderとは
まずはFull Calenderについて知らないという方のために説明します。
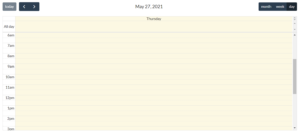
カレンダーをBubbleで作りたいといったときに無料で使えるプラグインで、見た目は下の画像のようなシンプルなカレンダーとなっております。month(月間)・week(週間)・day(日)で切り替えて使えます。

month(月間)

week(週間)

day(日)

このプラグインのおかげで、自分でプログラムを書かずにカレンダーをすぐに使えるため大変便利です。しかしこのカレンダーも万能ではありません。やはりスケジュールごとの色が変えられないため、このままでは非常に見づらいんです。
そこで今回紹介するのが『Air Color Picker』です。
スケジュールごとに色を変えられるプラグイン『Air Color Picker』

こちらのアイコンが『Air Color Picker』です。このプラグインを使えばイベントごとに色を変えることができます。下の画像のようなカレンダーを作ることができます。

このプラグインはカレンダーだけではなく、Bubble内のいろいろな色を変えるときに使うことができます。動的に色を変えることができるので非常に便利です。
プラグインの導入方法
それでは早速Air Color Pickerのプラグインの導入方法を説明していきます。Bubbleのプラグイン導入は非常に簡単ですよ。
エディタ画面左型にある『Plugins』をクリックしてください。

次にPlugin画面になるので、画面右上にある『+Add plugins』をクリックしてください。

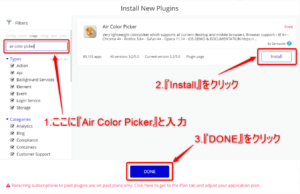
画面左側の検索窓に1.『Air Color Picker』と入力してください。2.Air Color Pickerプラグインの『Install』ボタンがでてくるのでクリックし、3.『DONE』をクリックします。これでプラグインの導入が完了です。


エディタ画面のVisual elementsに『Air Color Picker』が表示されるようになります。

これでプラグインの導入が完了です。
『Air Color Picker』の使い方
プラグインの導入ができたので、早速Air Color Pickerの使い方についてですが、Full CalendarのPopupでイベント入力画面までできているところからの説明となります。
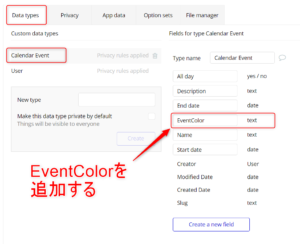
まずは下記Data typesのClendarEventのfieldに、『EventColor』を追加してください。

次にVisual elementsにあるAir Color Pickerをクリックしてください。そうすると、プルダウン式のアイコンが出てきます。これをイベントを入力するPopup画面へ貼り付けます。

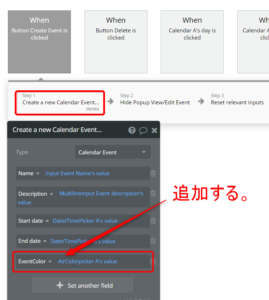
Air Color Pickerを貼り付けたら、Workflowに『EventColor = AirColorpicker A’s value』を追加してください。

これでイベントごとに色を変えることができるようになりました。
それではプレビュー画面を見てみましょう。

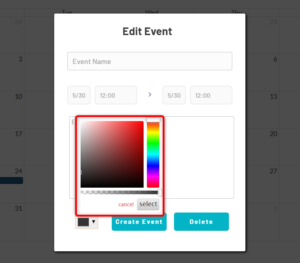
先ほど貼り付けたAir Color Pickerのアイコンをクリックすると、色が選べるようになりました。
ですが、正直このままだと色が確定していないので使いづらそうですよね。そのためこのデフォルト設定の変え方をこれから教えますね。
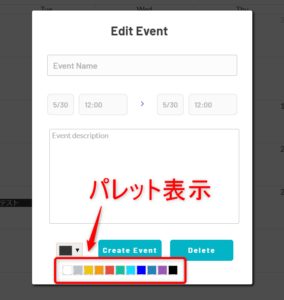
やはりカレンダーなので決まった色をすぐに決めたいですよね。デフォルトのスライダーだと色を決めるときに面倒なため、下の画像のように色をパレットごとに表示する方法を説明していきます。

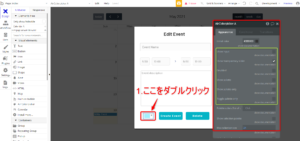
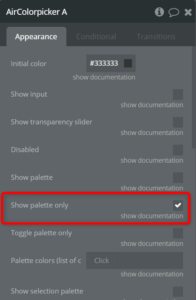
エディター画面でイベント入力のPopupを開いてください。Air Color Pickerのアイコンをダブルクリックするとメニュー画面がでてきます。緑枠の中のチェックをする場所を変えるだけでパレット表示をすることができます。
デフォルトの『Show transparency slider』のチェックを外して、下の画像のように『Show palette only』にチェックを入れてください。これで完了です。

ほかにも自分好みにカスタマイズできるので、いろいろと試してみてください。
もっとBubbleのことをよく知りたいという方はこの記事をどうぞ読んでみてください。





コメント