
あなたも今日から“Webサイトデビュー”できる時代へ
- 「無料で簡単にホームページを作りたい」
- 「会社案内や進捗管理、ポートフォリオをオンラインでまとめたい」
そんな方にとって最強のツールが【Googleサイト】です。
誰でもGoogleアカウントさえあればすぐに始められ、テンプレートも豊富でデザイン性も高く、ビジネスにもパーソナルにも使えます。
この記事では、以下のような内容がわかるようになります。
- Googleサイトとは何か?使うメリットは?
- 用途別テンプレートの紹介
- おしゃれに見せる!デザインのコツ5選
- Googleサイドで実際に作成した会社サイトやブランディングページの紹介
- ホームページ以外の活用事例の紹介
1. Googleサイトとは?まず押さえておくべきポイント
Googleサイトは、Googleが提供するノーコードのWebサイト作成ツールです。
次のようなメリットがあります。
「とりあえず作ってみたい」「無料で見栄えのいいページが欲しい」なら、これ一択です。
2. Googleサイトのテンプレートを活用するだけで一気にプロっぽく!
初心者が一番悩むのが“どんなレイアウトにすればいいのか”。
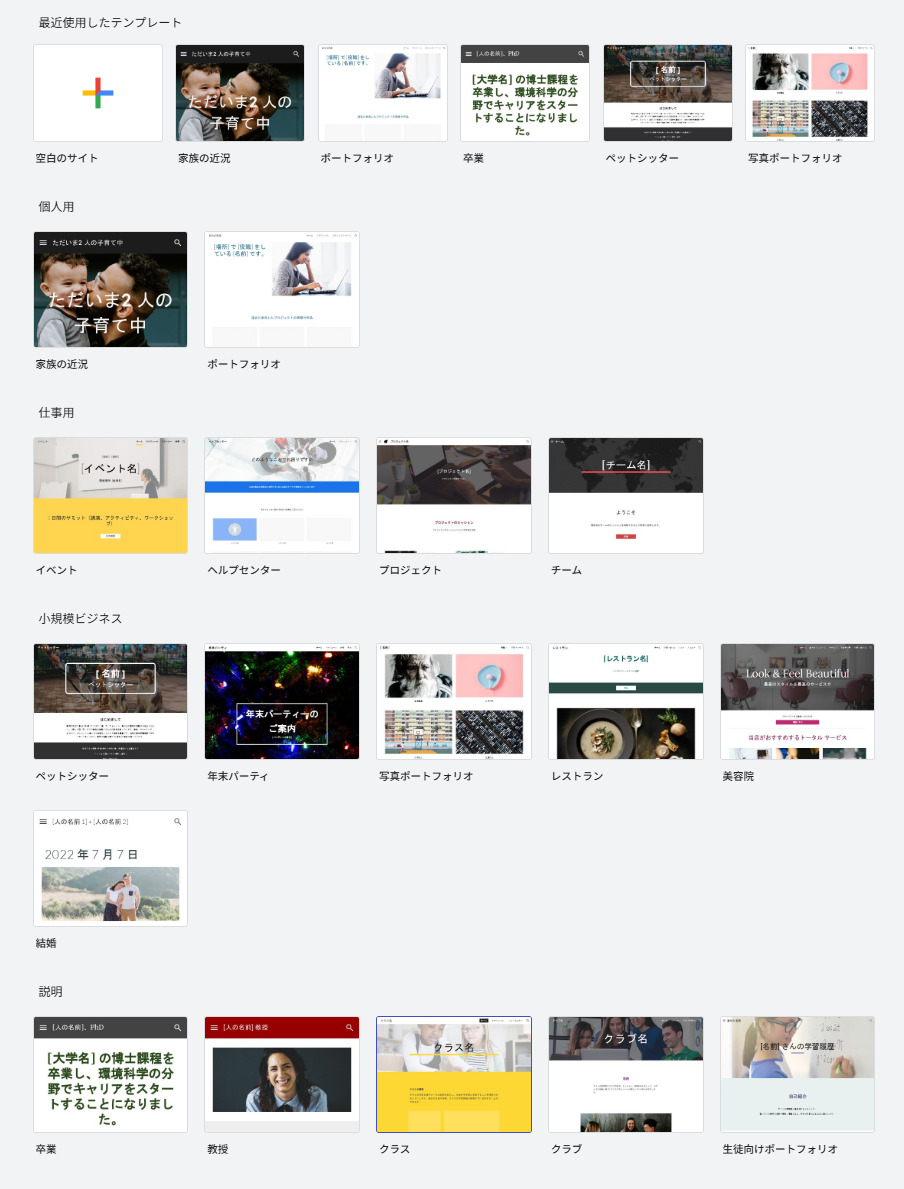
そこでおすすめなのが、Googleサイトが用意しているテンプレートです。
テンプレートは以下のカテゴリに分かれており、用途別に最適なものを選べます。
- 個人用(ポートフォリオや趣味の紹介、家族イベントなど、個人の活動を発信)
- 仕事用(社内共有資料やプロジェクト管理、チーム紹介など、業務効率化に)
- 小規模ビジネス(店舗情報、サービス紹介、お問い合わせページなど)
- 説明(学校の紹介や授業内容、クラブ活動、行事予定など教育向け)

各テンプレートには見出し、画像配置、ナビゲーション構成があらかじめ整っており、内容を差し替えるだけで整ったサイトになります。
まだGoogleアカウントをお持ちでない方は下記記事を参考に取得してください。
3. おしゃれに見せる!デザインのコツ5選

ホームページが野暮ったく見えてしまう原因は、実は“基本ルール”を押さえていないだけ。
これから紹介する5つのコツを使えば、簡単に「垢抜けた」デザインに変わります。
① 色の統一感を持たせる
ブランドカラーを決め、それを背景・ボタン・リンクなどに反映させると統一感が生まれます。
◆色を2〜3色に絞る
色が多すぎるとチープな印象になります。
メインカラー、アクセントカラー、背景色の3色に抑えましょう。
【使える無料ツール】
- Coolors:カラーパレット自動生成ツール
- Color Hunt:トレンドの配色を確認可能
② フォントの使い分け
見出し用・本文用でフォントを変えることで視認性UP。
Googleサイトでは選べるフォントが限られていますが、それでも十分に見やすい構成にできます。
◆フォント選びで印象が変わる
Googleサイトはフォントが限られていますが、「サンセリフ体(丸ゴシックやHelvetica系)」を選ぶと、洗練された印象になります。
おすすめフォント:
- ヘッダー:Helvetica風(細め)
- 本文:Open SansやRoboto
③写真は高解像度&比率を揃える
画像がぼやけていると一気にチープに見えるので注意。
縦横の比率を整えるだけでもぐっと整います。
◆高品質な画像を使う
解像度の低い画像は絶対NG。無料で高品質な画像をダウンロードできるサイトを紹介します。
無料画像サイト:
④メニュー構成をシンプルに
サイトのナビゲーションメニューは、訪問者が迷わず目的の情報にたどり着けるように設計することがとても重要です。
具体的には、
- トップページから2クリック以内で主要なコンテンツにアクセス
- メニューの数は、基本的に「5項目以内」が理想
- それ以上の場合は、関連性の高いページをまとめ「カテゴリー化」することで整理
- ユーザーが知りたい情報を上部に配置、重要度の低いものは後ろに下げる
シンプルなメニューは、デザイン上でも洗練された印象を与えるため、おしゃれなサイト作りには欠かせないポイントの一つです。
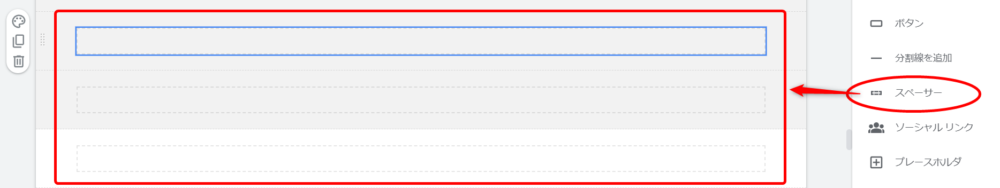
⑤ 適度な余白を意識する *これが一番のポイントです。

余白は“デザインの呼吸”。
詰め込みすぎず、空白スペース(スペーサー)を作ることでプロっぽさが出ます。
4. 実際に作成した活用事例を紹介!
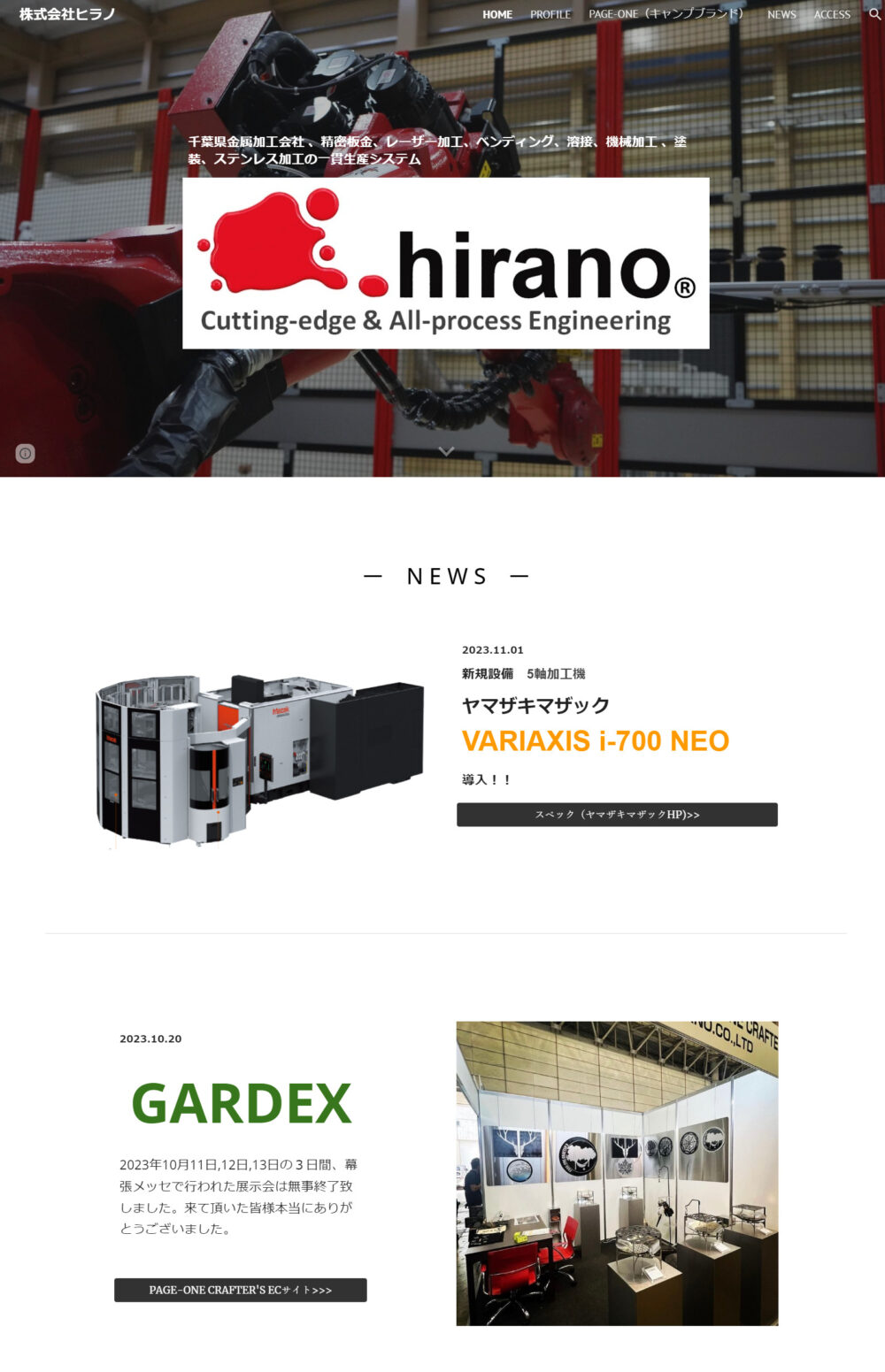
■ 会社ホームページ(株式会社ヒラノ)
シンプルながらブランド感が伝わる企業サイトとしております。
SNS連携も取り入れ、フッター上部にインスタグラムを埋め込んでいます。
また、デザインの一貫性とコンテンツの配置に気を付け、数時間で構築可能なレベルながら、信頼感があるページに仕上がっています。
尚、ドメインについては無料のもので公開することもできるのですが、こちらのホームページについては会社の信用力UPのため『お名前.com』から取得した独自ドメインを使用しています。

このホームページ内に掲載されているYouTube動画から実際のサービス内容や、スタッフの雰囲気がわかるようになっており、文字だけでは伝わりにくい“信頼感”や“人柄”を効果的に表現しています。
動画を埋め込むことで閲覧者の滞在時間も長くなり、SEO効果や成約率アップにもつながるのが大きなメリットです。Googleサイトなら動画の貼り付けも数クリックで完了し、更新も簡単です。
■会社ホームページにブランディング(商品紹介)ページを作成
株式会社ヒラノでは『PAGE-ONE CRAFTER’S』というキャンプ用品ブランドの販売を始めたので、商品紹介のブランディングページをデザインし作成しました。

ページ内にECサイトへのリンクを設置することで、閲覧から購入までの導線がスムーズになり、購買率アップにも貢献しています。
5. Googleサイトの“意外な活用事例”もチェック!
使い方次第で広がる!ホームページ作成以外の活用法
Googleサイトは、企業HPやブログだけではありません。
実は「こんな使い方もできるの?」と驚かれるほど、柔軟性と応用力の高いツールなんです。ここでは、知って得する意外な使い方を詳しく紹介します。
■ 社内ポータルサイト(業務の“見える化”)
用途例: 社内の情報共有、手順書、担当者一覧、業務フロー、進捗表など
効果: 情報の属人化を防ぎ、誰でも“探しやすい・わかりやすい”環境に。
活用ポイント:
- スプレッドシートを埋め込めば、リアルタイムの進捗が見える化
- アクセス権を部署ごとに設定できるので、機密情報も安心
- ナレッジベースとして使えば、教育コスト削減にも効果大!
■ 社員教育・研修コンテンツのポータル
用途例: 新人研修ページ、マニュアル配布、動画・資料リンク集
効果: 教育の標準化・均質化を実現し、質問対応の時間を削減。
活用ポイント:
- スライドや動画をまとめることで“eラーニング風”に
- 更新も簡単なので、常に最新の情報を提供できる
- スマホからでも閲覧可能で、移動中の学習にも◎
■ 採用活動の特設ページ
用途例: 企業理念、仕事内容、社員インタビュー、Q&Aなど
効果: 自社の雰囲気をリアルに伝え、ミスマッチを減らせる。
活用ポイント:
- 写真やインタビューを載せることで“顔が見える”採用サイトに
- 選考スケジュールや連絡先も一括管理でき、応募者にも親切
- 公開・非公開を切り替えられるので、期間限定キャンペーンにも応用可能
■ プロジェクト専用サイト(外部との情報共有)
用途例: クライアント向け進捗報告、資料集、会議記録など
効果: 情報の整理と信頼感アップ、確認漏れの防止にも。
活用ポイント:
- カレンダーやToDoリストの共有で業務の抜け漏れ防止
- アクセス制限をつければ安全な情報共有が可能
- Googleフォームと連携すれば、フィードバックの収集もラク
■ イベント・キャンペーンの特設ページ
用途例: セミナー案内、期間限定商品紹介、申込ページなど
効果: SNSとの連携で拡散力UP!ユーザーとの接点を増やせる。
活用ポイント:
- イベント終了後はページを非公開にすればOK
- Googleカレンダーでイベント日程を即反映
- 申込フォーム→スプレッドシートで参加者管理も自動化!
■ 学習ポートフォリオ・キャリアブック
用途例: 学習成果、資格取得、制作物の紹介、履歴書代わりに
効果: 自分の“成長の証”をまとめて見せられる。転職・就職活動にも効果的!
活用ポイント:
- 成果物の画像や資料を整理してアピール力を高める
- プロフィール、スキル一覧、目標なども自由に掲載
- 外部リンクでGitHubやSNSとも連携すれば説得力が倍増
■ クライアント向け“使い方マニュアル”ページ
用途例: 自社製品・サービスの操作説明、サポート資料まとめ
効果: 顧客からの問い合わせが減り、サポート負担が軽減。
活用ポイント:
- 操作動画・画像付き説明をページで展開
- 問い合わせフォームも設置可能で、即時対応も可
- FAQとして育てていけば“24時間対応”のサポートになります!
今回紹介した使い方以外にもまだまだ沢山あると思います。
自分にあった使い方を見つけましょう!!
6. まとめ:Googleサイトは「シンプルで自由」

Googleサイトの柔軟性と操作のしやすさを活かせば、個人から企業、教育機関まであらゆるシーンで活用できます。
情報の見える化・共有の手段として、無料でこれだけできるのは圧巻です。
「こんな場面でも使えるかも?」という発想で、自分のアイデアをぜひ広げてみてください。




コメント
ranoさんこんにちは。私もこの2年ほどグーグルサイトでいくつかHPを作って活用しています。ひとつ聞きたいのですが、グーグルサイトで使った写真や画像って、グーグルやYahooの画像検索で表示されないですよね?
ranoさんの記事内の会社ホームページも拝見しましたが、たとえばその会社名さんで検索すると、サイト内に貼られているYoutubeのサムネ画像は検索結果に出てくるのに、トップ画像の会社ロゴは出てきません。私のグーグルサイトも同じで、オリジナルの写真をいくら使っても、画像は1枚も表示されません。それ以外はグーグルサイトに不満はないのに、一体なぜだろうと思っています。グーグルのサポートにも問い合わせたのですが、検索の仕組みについては答えられない、の一点張りでした。
同じ状態にあって困ってる方がいらっしゃれば、自分だけの症状ではないとサポート側に伝えられるのでコメントしてみました。
jiroさん
初めまして。コメントありがとうございます。
正直、コメントを頂くまで画像検索について全く気付いていませんでした。
株式会社ヒラノのホームページの画像検索を行いましたが同じ症状のようです。
おっしゃる通りグーグルサイトの画像は表示されないようですね。
(ちなみにWordPressで作ったホームページについては画像検索で表示されていました。)
もしこちら側で何かわかりましたら連絡させて頂きますが、できれば進展等あれば
教えて頂けると幸いです。
よろしくお願いいたします。
こんにちは。ゆうとです。画像にスプレッドシートなどがあるのですが追加するとどのように表示されますか?
ゆうとさん
コメントありがとうございます。
サンプルとして下記サイトを作りましたので参考にしてみてください。
https://sites.google.com/hirano-web.com/test/%E3%83%9B%E3%83%BC%E3%83%A0
注意点としては、公開前に共有の設定を済ませないと他のユーザーが見れないので気を付けてください。
ranoさんこんにちは。
現在、Googleサイトで自社ポータルサイトを制作しておりますが、
自身で保有しているドメインをカスタムドメインとして登録しました。
登録は完了しているものの、公開へ進むと自身の登録したドメインから公開ボタンが現れず、
Googleサイトのドメインの最後を入力させられます。
これは普通ですか?